デザインとは
デザインと言うと見た目を思い浮かぶ人も多いですが、僕にとってデザインとは
「優先度の高い問題を解決する行動指針」
なので、Visualはその一番表層に過ぎないと思っています。少なくとも5〜10年は保たないものはデザインとして失敗だと言えるでしょう。
↓最近見た中で一番興味深かった動画。建築もデザイン重要。
機能するデザイン
デザインは機能しなければいけないし、機能がデザインを発現する。
これを実直に行ったのが、故スティーブ・ジョブスでありAppleというのはもはや有名な話です。
デザインというのは、最終成果物であり、複数の命題に対する実践的なプラクティスである。
と言いかえることができます。
見た目はやたら派手だけど、機能的に意味がないのでは、デザインと言いません。それは装飾(デコレーション)と呼ばれるものです。
結局 "Simple is Best"はこのような過剰なデコレーションを排除する一番のプラクティスであるわけです。
では具体的にどのようにデザインを思考すればいいのか。
数多の方法が考えられていますが、一つ有名な実践方法を。

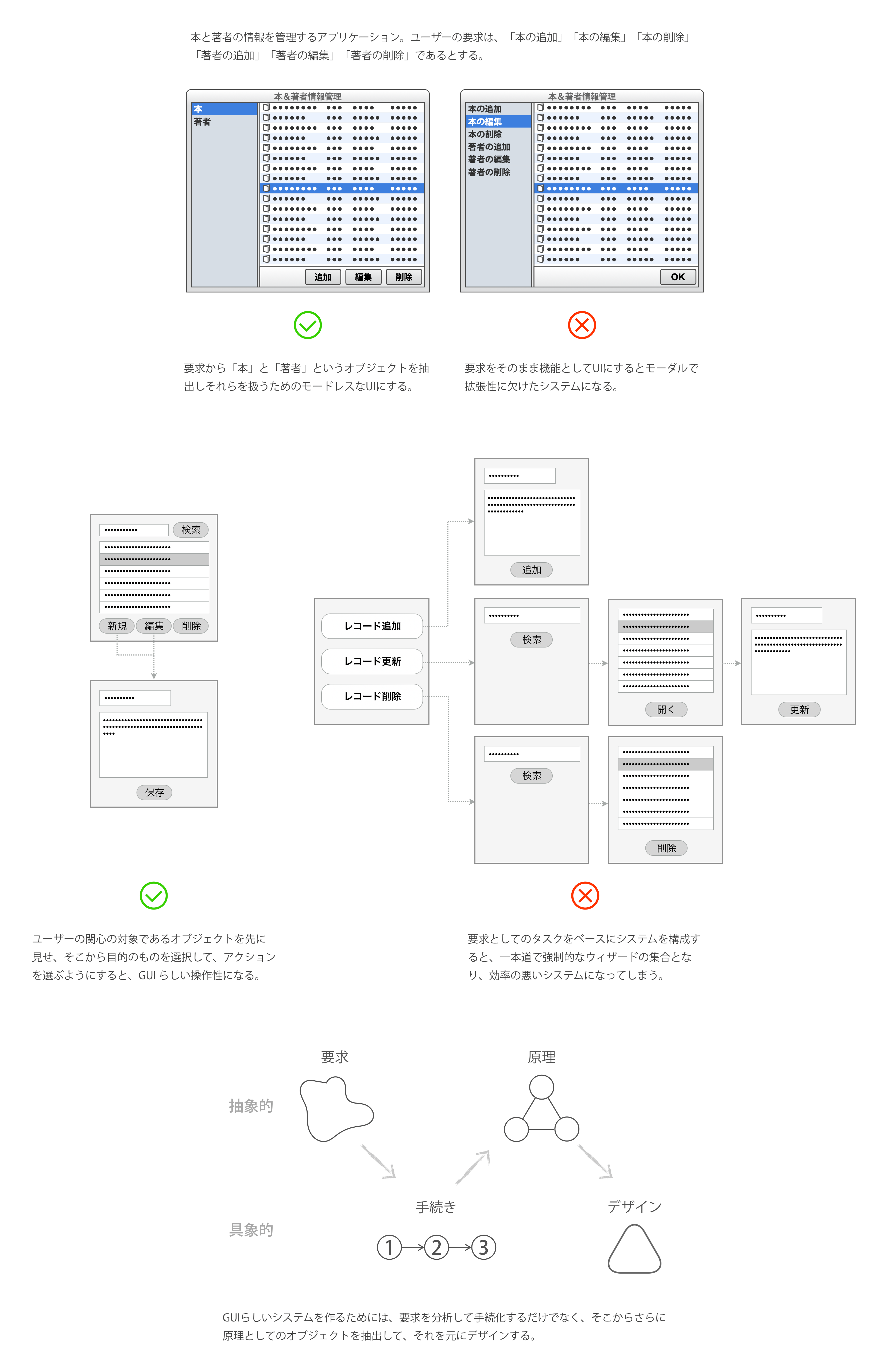
デザイン関係では有名すぎるソシオメディアのHuman Interface Guidelinesです。書類の雛形を用意する時、パワポで発表を作成する時、どんなときでもこれを実践するべきです。
もちろんこれは一例なので、様々な実践方法があるかと思いますが、日本語で公開されている最も良いデザインの実践方法だと思います。
プログラミングとデザイン
さて、先程紹介したHuman Interface Guidelinesですが、根本の概念としてOOUIがあります。
OOUIとはObject Oriented User Interfaceの略です。日本語訳はオブジェクト指向ユーザーインターフェース。
なんのこっちゃ分かりませんし、日本語訳も日本語じゃない・・。と思った方もいるかも知れません。
先ずOOUIを理解するために、元となるOOP(オブジェクト指向プログラミング)を知る必要があります。
ただし、この”知る必要がある”はその字義通りでありまして、深く理解する必要はありません。皆さんはプログラマではないのですから。(ちなみに僕もプログラマではないのでご容赦を)

少し脱線しますが、僕は初等教育でのプログラミング学習には非常に懐疑的です。特にプログラミングを模したゲームもその理解の助けにはならないと思っています。
分からなくてもいいから、先ずプログラムを書くことこそが学習であると思いますし、そもそも日本人全てがそれを学ぶ必要性についてかなり疑問を持っています。
プログラミングパラダイムを身につけることは非常に重要だと考えていますが、ロボットやブロック形式で分岐やループを学ぶ意味が果たしてあるのか・・。プログラミング的思考って一体何を指している・・。
それより、プログラミングパラダイム(プログラミングがその歴史の中で、どのような概念を培って、様々な問題に対処してきたか)を学ぶほうが遥かに有意義で、もう少し踏み込んで言うと、デザインこそ全日本人が学ぶべきです。
でないと、社内で作る書類全てがエクセル方眼紙になりかねませんからね・・。

さて脱線しましたが、オブジェクト指向プログラミングとはプログラミングパラダイムの一種です。実はその興隆は1990年代(初出は1970年代)で、2021年現在は少し下火ですが・・。
OOPを真面目に説明すると自分自身も混乱するのでここではしませんが、そういう考え方があるんだという理解でいてください。
OOPの重要な要素は沢山ありますが(三大要素としてはカプセル化・継承・ポリモーフィズムが有名)、OOUIに通ずる考え方はデータとその操作(関数)を一つにまとめるということだと思います。
といっても分かりづらいのでこれまたソシオメディアを見ていただけると少しイメージが付くと思います。

なぜプログラミングがここまでデザインに固執するか、いくつかの理由があると思いますが、その一つとして実体の制限を受けづらいことがあると思います。
存在しているあらゆるものは、物理的制限を受けています。もっと簡単な例をあげると、服は手と頭を通す穴が必要です。もうその時点で服の形というはある程度決まってきてしまうのです。(ただしこれを根本から覆すのが服飾デザインだと思っていますが)
それに対してプログラミングとそれが表現する見た目に関してはこの制限が非常に弱いです。あらゆるものを最初から生み出す必要すらあるのです。(制限が全く無いとは言い切れません。2次元の画面に映されるというある程度の制約は受けますから)
だからプログラミングはデザインと切っても切れない存在ですし、設計やデザインと言った話がよく出てくるのです。
名前をつけてやる
名前をつけること自体が、実体を生む。と言ってピンとくる人と、来ない人がいます。

神が最初にしたことの一つをあげてみましょう。
神は光を"昼"と名づけ、やみを"夜"と名づけられた。夕となり、また朝となった。第一日である。
そう。名付けなんですね。私達は名前がないものに対しては、フワフワしていて掴みどころがない感覚を覚えます。(ちなみに先程のOOPではこの名付けのアナロジーとしてインスタンス化があります。)
名は体を表す。とも言えます。逆に言えば、不適切な命名は混乱のもとになります。
だから名前もデザインの一種です。ある事象を的確に伝えたい場合は、適切な名前を与えてやる必要があるのです。
不適切な命名というは、基本的に後で改良される場合もありますが、放置されやすいのは誤訳というやつです。
僕は映画や洋楽のヘンテコ邦題訳を見つけるのが大好きでよく見ています。この場合は笑いのネタとして消化できますが、しかし中には全く笑えない誤訳も多々あります。

僕が一番よく思いつき、そして一番恨んでる誤訳に、「位置エネルギー」というものがあります。これは”明らかに”、”間違いなく”、そして”明確に”誤訳と言わざるを得ません。
某ひろゆき氏が動画配信サイト上で「位置エネルギーって実はないんですよ」と発言し、インテリゲンチャにこれでもかとおもちゃにされましたが、あの誤解も無理はないというのが僕の考えです。だって位置エネルギーって名前自体がそのような誤解を生みやすくしてるんですから。(別にひろゆき氏の肩を持つわけではないです。好きでも嫌いでもないので)
位置エネルギー、お前だけは誤訳として今世紀中には本当に抹殺したい。僕がこれほど個人的な恨みがあるのは、この誤訳のせいで延々と物理がわからず学年で毎回最低点を叩き出し、先生の目を丸くさせた続けたからなのです。
さて、もう少しだけ僕の「位置エネルギー」物語に付き合ってもらいましょうか。物理の専門家でもなんでもないので「位置エネルギー」の数学的意味についてはなかなか触れられませんが、これが明らかな誤訳ということだけ説明しようと思います。
まず、英語ではどういうか。
Potential Energy
これがどうひっくり返って、糞しても位置エネルギーにはなり得ません。ポテンシャルエナジーです。
ちなみに位置の定義はと言うと、物体が空間の中のどこにあるかを表す物理量です。これを字義通りに受け取った自分は、「同じ高さでも横にスライドしてたら位置が変わってんじゃん!位置エネルギー変わるじゃん?なんで?」ってなりました。
力場のポテンシャルと言い換えると急に意味が通じるのに・・。
そもそも電磁気の方でも電気的な位置エネルギー(電荷による位置エネルギーとか、電位による位置エネルギー)とかありますけど、位置エネルギーの誤訳のせいでさっぱり意味が通らないんですよね。
結論:ポテンシャルエナジーです
(後日談:浪人したときに位置エネルギーが誤訳だと誰かが教えてくれたお陰で、以来物理が得意になりました。半年で偏差値30から70に。たいがいの物理の筆記試験は満点とるぐらいに。結局体を表さない愚かな名前をつけたやつが一番悪い。)
アンチパターン
さぁだいたいわかってきたと思います。
デザインでやっちゃいけないこと。
- 機能しない装飾
- OOUIに従わない
- 不適切な命名
デザインは見た目にだけこだわることじゃないことがわかっていただけたと思います。
特にOOUIなどの原則では、一貫性・コンポーネントなどの考え方が重要になってきます。要は使いまわしそうなモノは一括にしたり、同じ表現にするということ。
例えば、パワポで毎回見出しの大きさやフォントが変わると視聴者は混乱します。また見出しがないということ自体もデザイン的に失敗です。(情報は階層構造を取るべき)

あと卑近な例ですが、写真系のWebサイトについて。先ず表示速度が遅いとUX(User experience)が低下します。その時点で僕はデザインの敗北だと考えています。
いくら見た目にこだわりがあって、綺麗なサイト綺麗な写真を並べても、それが遅かったらその時点でデザインが悪いと言わざるを得ません。だって良いものを用意しても見ることができないのですから。
そしてもう一つ、デザインが失敗する大きな理由を話しましょう。
設計ができてない場合です。そして多くの場合、設計ができてないというのは、たくさんの人が関わった時に生まれます。要件定義(設計)ができてない場合、後でデザインを変更する場合にヘンテコなデザインが生まれるのです。
一人でやってる時にデザインが悪かったら、シンプルに設定が曖昧か、技術不足です。しかし多くの人が関わると(そして大概は要件定義が下手くそな人物が依頼すると)いくら制作側の技術があっても、悲惨な結末をたどります。
作業の途中で変更なども加わるので、明らかに機能しない装飾・OOUIに従わない残骸・不適切な命名というアンチパターンコンボを刻むのです。
まぁここでそういった話を続けても仕方がないのでこの辺にしましょうか。
最後に
これまた原稿用紙4枚分の力作になってしまわれた。
誰が最後まで読んでくれるだろうか。ここまで付き合ってくださった方には感謝しかない。
およそ人が作ったもの(創作物)は全てデザインされたものなので、日常のあらゆるところにデザインは潜んでいます。それらを鑑賞して、楽しむだけでも十分人生が豊かになるかもしれません。